
こんにちは、すずきです。
今回の記事は、「自分でホームページを作りたいけど、やり方が分からない」というインターネット初心者の方向けに、この記事の手順に従うだけで自分のホームページを作れるように書いたものです。
小学校から自分でホームページを何本も作り、知り合いの方々にも実際にホームページを作ってあげた経験をもとに、簡単に分かりやすく手順をまとめました。
「自分のお店をインターネットで宣伝したい」
「自分達の団体や会社のホームページを立ち上げたい」
「自分の趣味をホームページで発信して、新しい仲間を作りたい」
という方に特に読んで頂きたい記事です。
この記事では、インターネットに付き物の難しい知識はひとまず必要ありません。
また、無料でホームページを作成するための方法を書いているので、ホームページを作成するのにお金は一切かかりません。
セキュリティもしっかりしていて、個人情報が流出する心配もないサイトを選んで紹介してますので、その点もご安心ください。
【もくじ】
- ホームページ作成ツールに登録しよう
- 実際にホームページを作ろう
- ホームページのブログ記事作成
- ホームページ作成後の更新の仕方
- ホームページ作成方法のまとめ
- もっと本格的なホームページを作成したい時は?
ホームページ作成ツールに登録しよう
まず、ホームページを作成するには、インターネット上で専用のツールを使用する必要があります。
このホームページ作成ツールにはかなり多くの種類が存在するのですが、今回はホームページ初心者に優しい"WIX"を使っていきます。
初心者にも優しい"WIX"とは?

WIX(ウィックス)は初心者でも簡単にホームページが作成できる便利なツール。
欧米を中心に全世界で9,000万人以上の人々に利用されています。
インターネットにありがちな難しい専門知識なしに、感覚的な操作でお洒落なホームページを作成できる優秀なツールです。
無料ながら機能は十分で広告も付かない所もポイント!
ホームページ作成ソフト"WIX"の登録手順
さて、実際にWIXを使ってホームページが作成できるように、まずはWIXに登録を行う手順から説明します。
1、まずは、WIXのサイト(http://ja.wix.com/)にアクセスします。
2、画面中央の「今すぐはじめる」をクリックします。

3、まずは、開いたページをお気に入りに追加(ctrlキーもしくは⌘commandキーを押しながらDキーを押す)してください。
完了したら「新規登録はこちら」をクリックします。

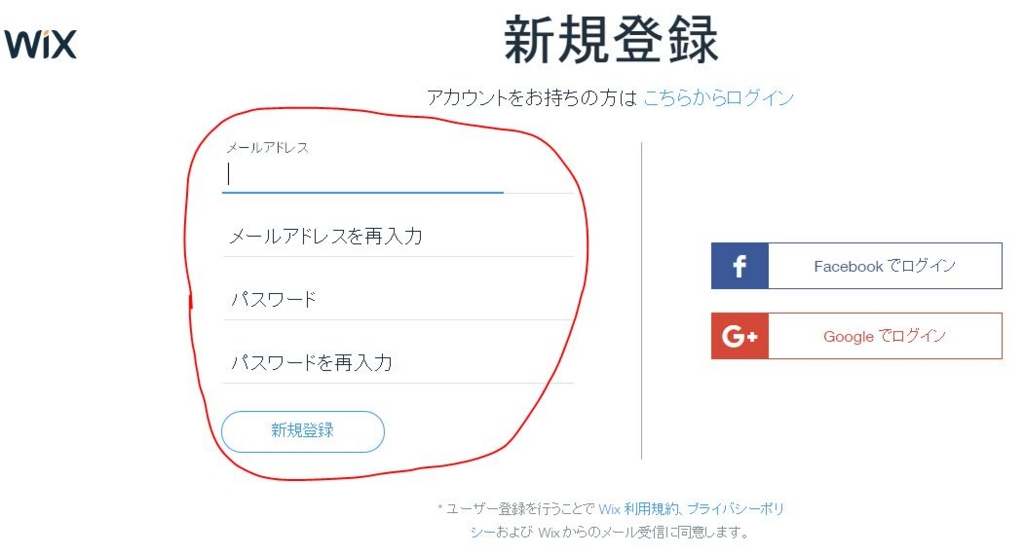
4、登録に使うメールアドレスと、設定したいパスワードを入力して「新規登録」ボタンを押してください。

この時に設定したメールアドレスとパスワードは忘れないように控えておきましょう。
これでWIXへの登録は完了です。
いよいよ、WIXであなたのホームページが作れるようになりますよ!
実際にホームページを作ろう
さて、上記の4番までの手順で、あなたが自分のホームページを作成できる準備は整いました。
4番目の「新規登録」ボタンを押すと、次の5番目に画面が移り、いよいよあなたのホームページを作成する段階に入っていきます。
こちらも順を追って解説していきましょう。
ホームページのデザインの決め方
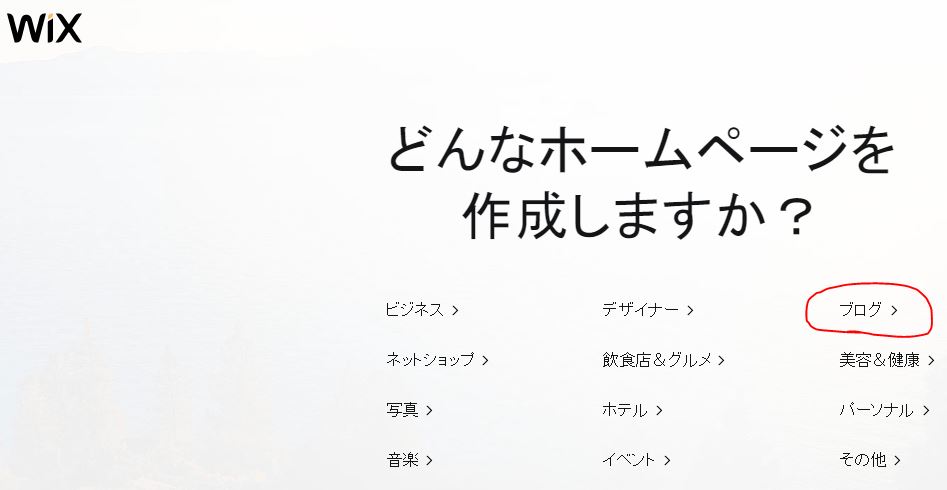
5、まずはホームページの利用用途を選択します。
これによってホームページのひな型が出来上がりますが、今回はとてもホームページ作成がしやすい「ブログ」を選択します。

6、すると、「ブログ向けテンプレート一覧」が表示されます。

赤枠部分に表示されているテンプレートから、あなたが好きなデザインのものを選んで、そこにカーソルを合わせて「編集」をクリックします。
ちなみに、下にスクロールしたらもっと多くの種類のテンプレートがありますよ。
今回は画面の右側にある「Traveler Blog(旅行ブログ)」のテンプレートを選びます。
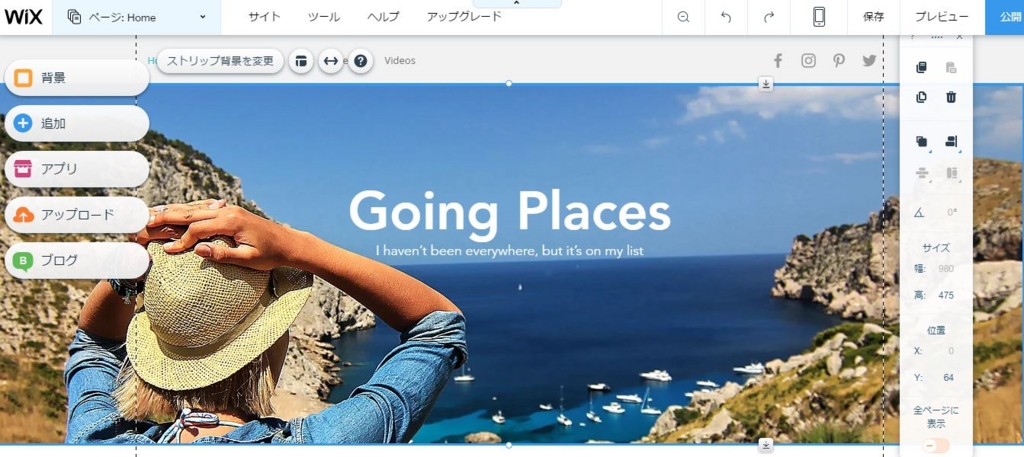
7、デザインを編集できる画面に移ります。

8、まずはホームページのタイトルとサブタイトルを変えてみましょう。

真ん中の"Going Places"をクリックして、「テキストを編集」ボタンを押すと、文章を変えることができます。
あなたのホームページの名前を好きに入力してください。
同様の手順で、その下の英文(I haven't...)をクリックして、サブタイトルも設定できます。
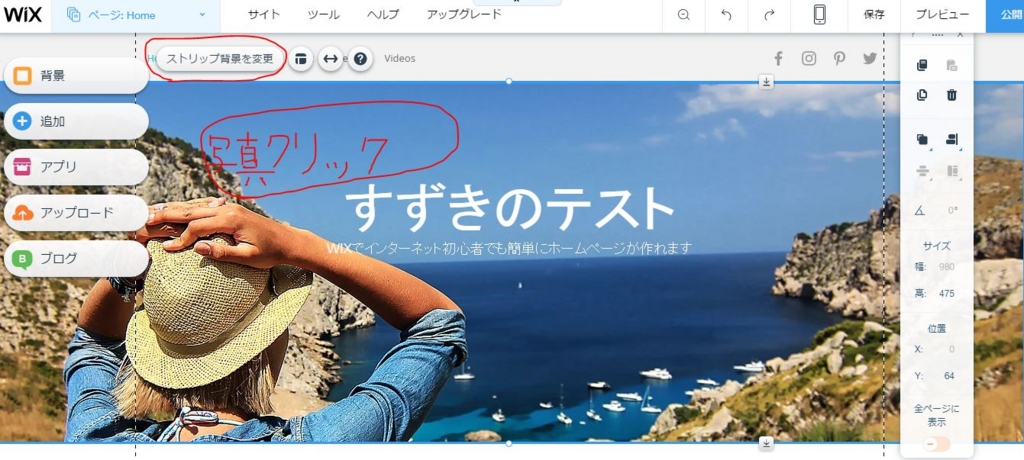
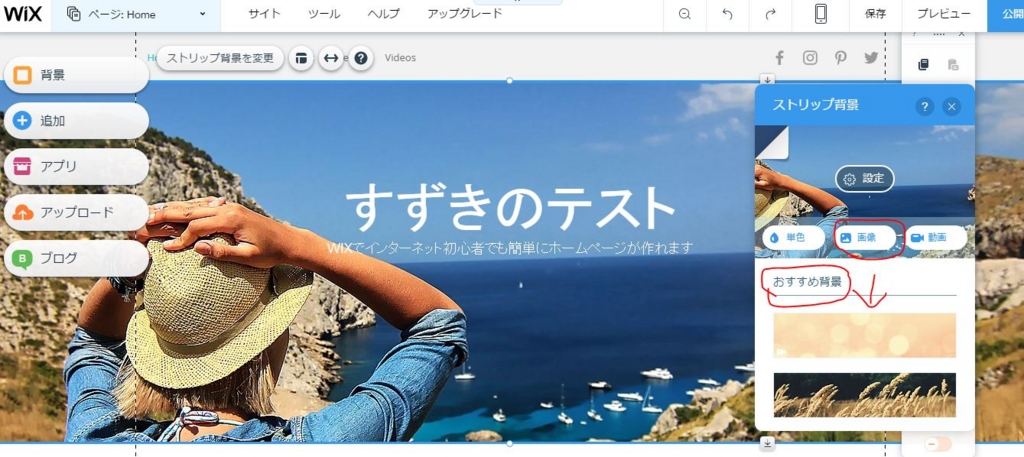
9、次は、海が綺麗な見出し写真も、あなたがもっと気に入る画像やお店の画像に変えてしまいましょう。
写真をクリックし、「ストリップ背景を変更」をクリックします。

10、すると右側にこんな小さい画面が登場するので、「おすすめ背景」から好きな写真を探してクリックします。

もしおすすめ背景に気に入るものが無ければ、「画像⇒Wixフリー素材 もしくは Bigstock写真素材」とクリックすれば、さらに多くの写真から選ぶことができます。
なお、お店等の写真がある場合は、「画像⇒画像をアップロード」とクリックして、設定したい写真ファイルを選択してください。
これであなたのホームページのタイトルとサブタイトル、最初に表示される写真を変更することができました。
さて、次からは具体的なあなたのホームページの中身を作成していく手順に入ります。
ここからが面白くて、あなたが作成したいホームページを具体化できる段階。
こちらも一つずつ、じっくり見ていきましょう。
ホームページの中身の作り方
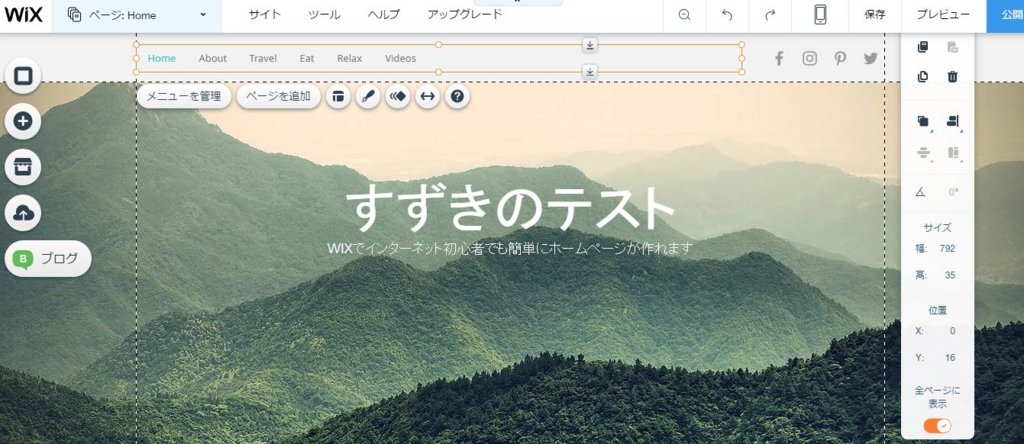
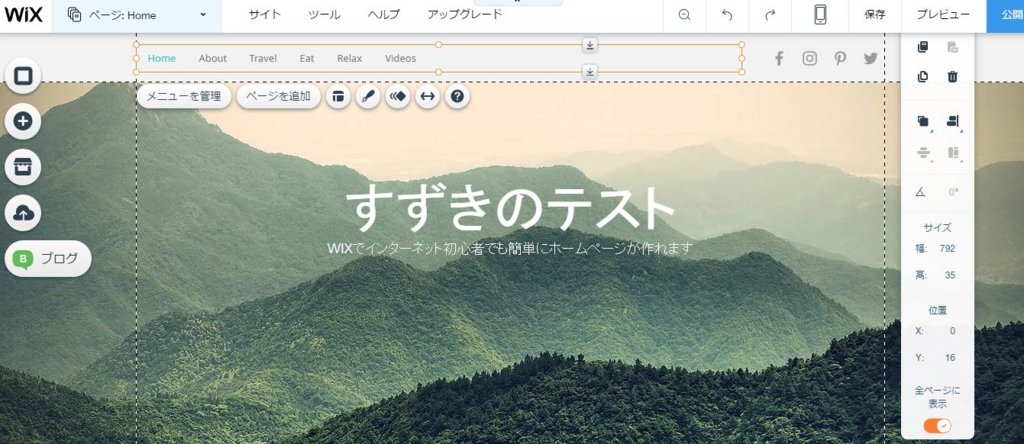
11、さきほど変更したタイトルと写真の上に、「Home About…」とか6つの英単語が並んでいる箇所があります。

これが何を意味する部分なのかは後で解説します。
英単語が並んでいる箇所をクリックし、「メニューを管理」を押してください。
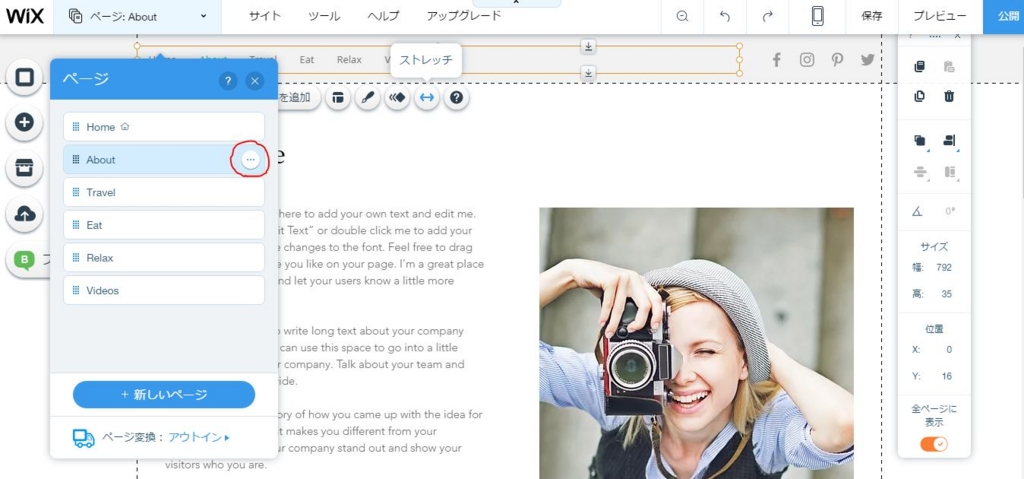
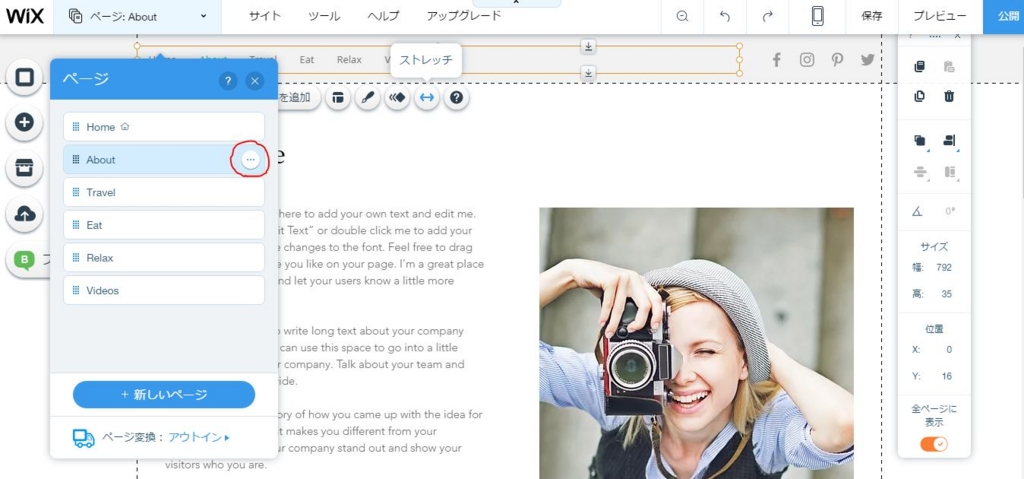
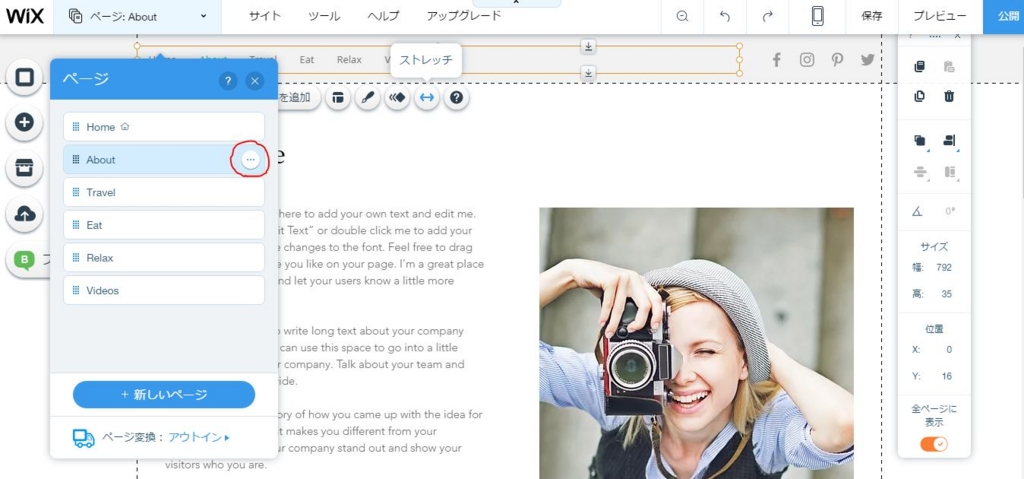
12、すると以下のようなポップアップが出てきます。

まずは「About」をクリックします。
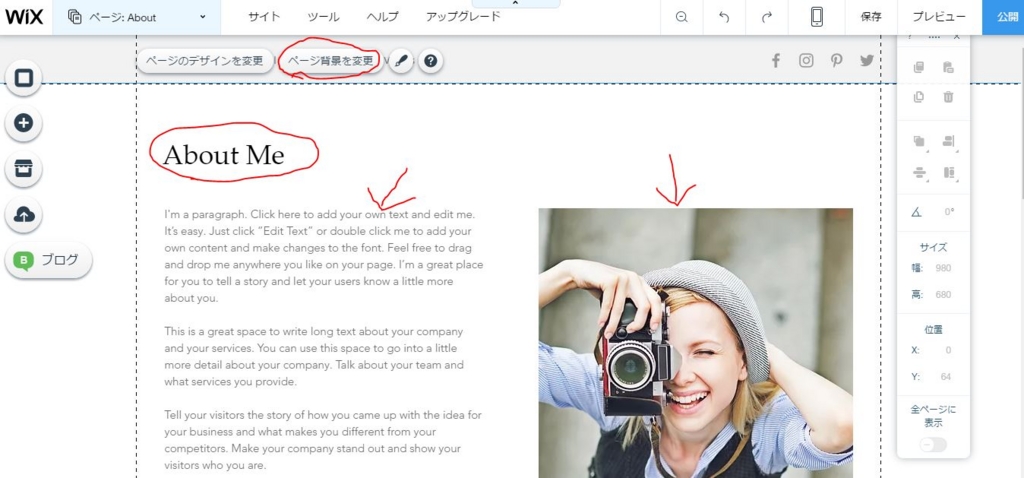
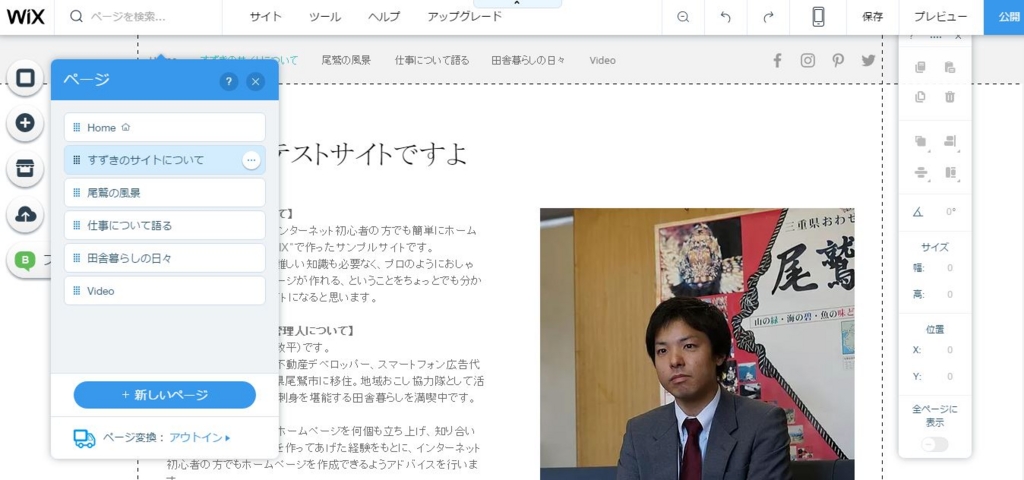
13、すると、以下のように画面が切り替わっています。
この「About」は、あなたの自己紹介や、あなたのホームページについての説明をまとめるためのページです。

あなたの作成するホームページはどんなホームページなのか?
そして、あなたはどういう人なのか(プロフィール)。
その2つを説明するために、赤でマークしている部分をクリックして、文章と写真をあなた好みに変更してみましょう(背景は白のままが無難)。

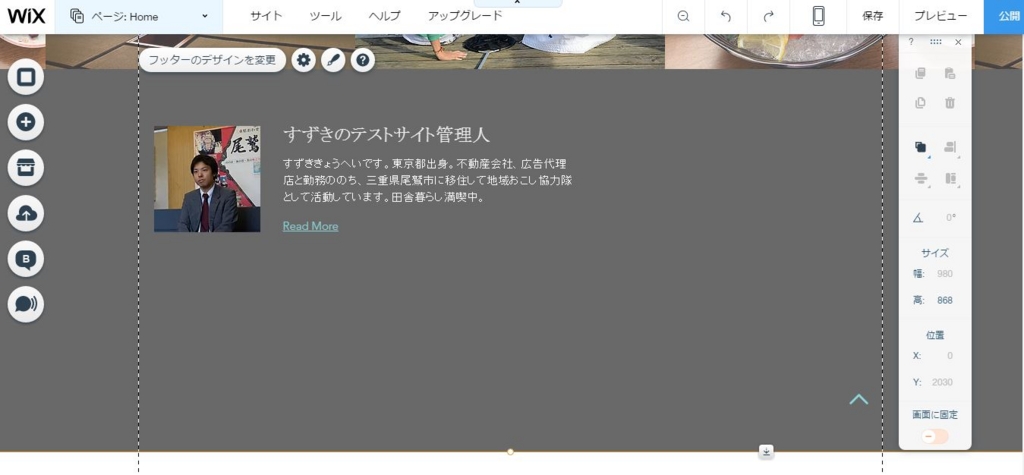
こんな感じになります。
14、Aboutページの作成が完了したら、また上の英文が並んでいる箇所(あるいは、ページ:Aboutと表示されている箇所)をクリックします。

右側の「…」をクリックすると、「名前を変更」というメニューが出てきます。
ここで「About」を好きなページ名に変更できるので、「このサイトについて」や「プロフィール」という感じで変更しちゃいましょう。
こうすることで、あなたのホームページがどんな所なのか、あなたはどういう人なのか、と言う事が、あなたのホームページを見てくれる人に分かりやすくなります。
15、次は、「About」の下の並んでいる「Travel」「Eat」「Relax」という項目について。
先にこれらが何を意味するかを説明すると、これらは「あなたがホームページで公開したい情報のカテゴリー」です。
例えば、あなたの趣味が写真で、あなたの写真を公開するホームページが作りたかったとします。
その場合、たとえば「風景写真」「人物写真」「物や動物の写真」のような形で、「あなたが撮った写真」をメインにカテゴリー別に分類したら見やすいホームページになりますよね。
もしあなたのホームページの閲覧者が「風景写真」をクリックしたら、あなたがホームページに投稿した風景写真の記事一覧が出てきて、それを見て楽しめるという訳です。

これも「About」の時と同じように、項目名にマウスカーソルを当てると出てくる「…」を押し、「名前の変更」でカテゴリー名を変更していきます。

こんな感じになります。
今名前を変えた3つのカテゴリーページの内容については、後で変更の仕方を解説します。今はそのまま先に進みましょう。
なお、一番下の項目「Video」は、動画を投稿できるページになっています。
あなたがホームページ上で動画も中心に公開したい場合は残しても良いですが、必要ない場合は削除してしまいましょう。
削除も「…」をクリックした時、項目に出てきますよ。
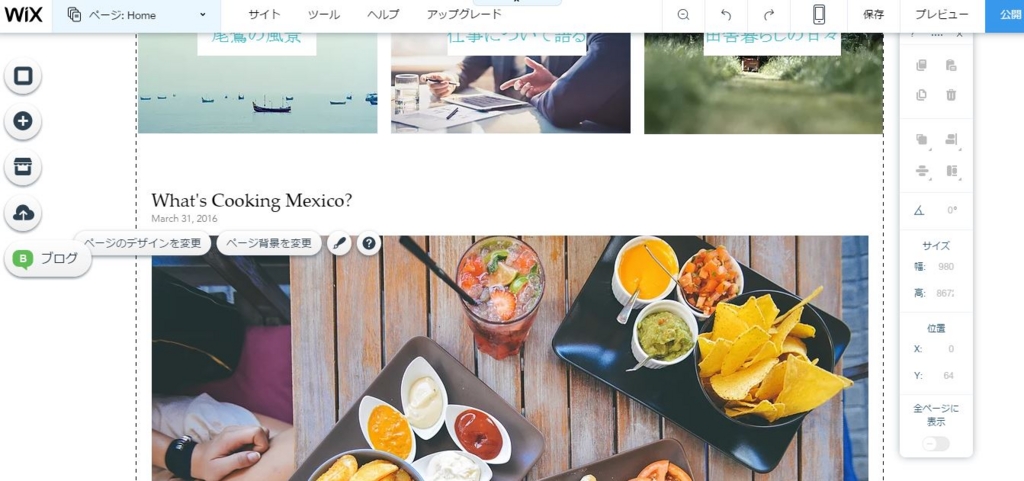
16、さて、カテゴリー名の変更が終わったら、「Home」をクリックして元の画面に戻ります。

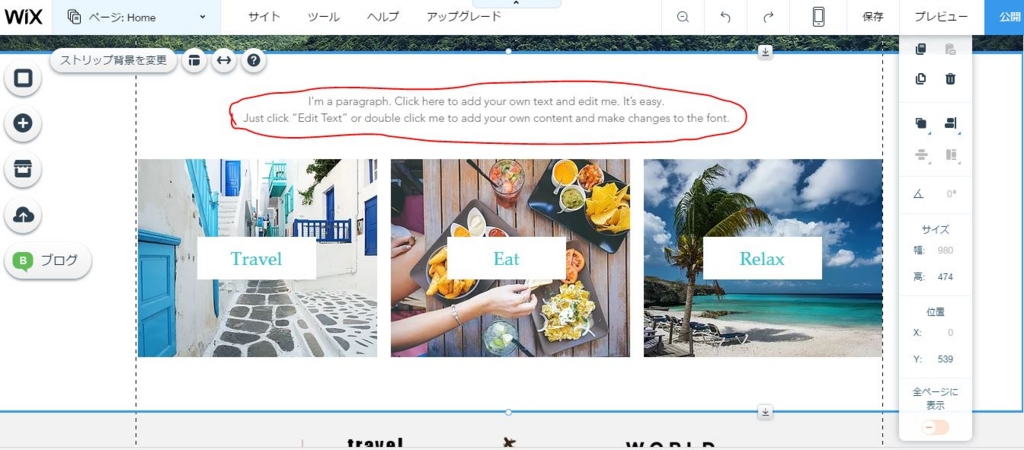
少し画面を下にスクロールすると、2行の英文とその下に"Travel" "Eat" "Relax"というボタンが出てきます。

この英文と下のボタンの意味ですが、「あなたのホームページが最もウリにしている情報」を、この部分で目立たせているんです。
上で説明した、「あなたが撮った写真を公開するホームページ」を作成するとします。
その場合、英文部分を書き換えて「写真歴16年(アマチュアですが…)の私が、住んでいる三重県南部の風景を中心に、撮った写真を掲載していくサイトです。以下からぜひお楽しみください」という風に、あなたのホームページの説明文を入れます。
そして、文章下のボタンには、先ほど設定したカテゴリーの一覧(「風景写真」「人物写真」「物や動物の写真」など)を出してあげる、というイメージです。
ちょっと想像が付いたでしょうか。
まずは、2行の英文をクリックしてから「テキストの編集」をクリックし、あなたのホームページの簡単な説明文を書いてみましょう。

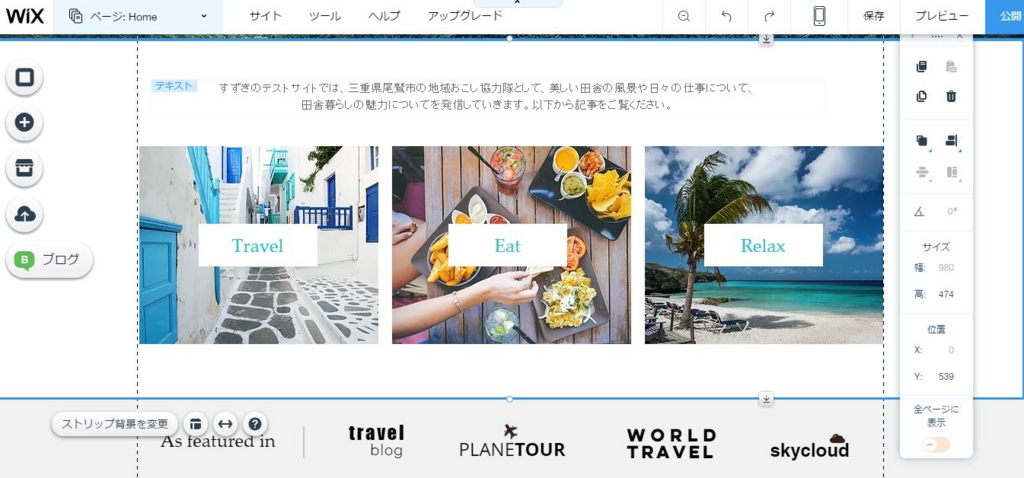
次に、下の「Travel」「Eat」「Relax」を、先ほど設定したカテゴリー一覧と合わせてみます。
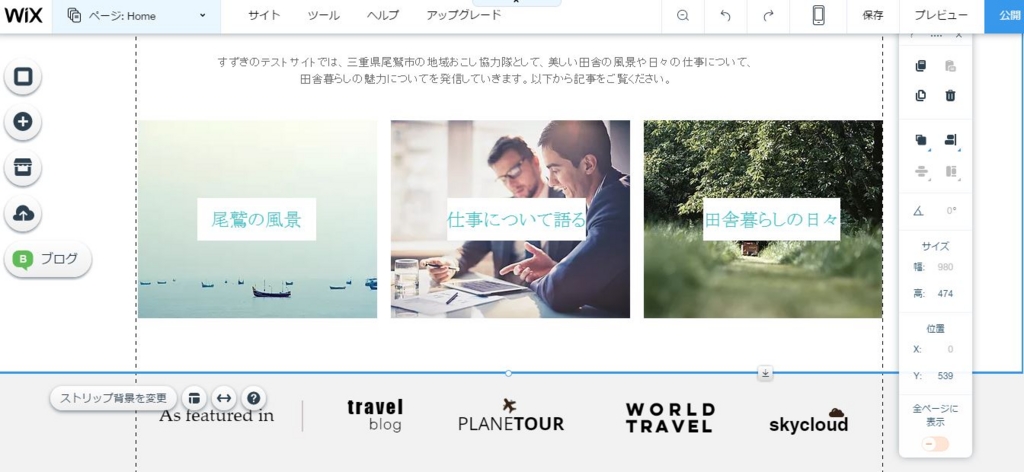
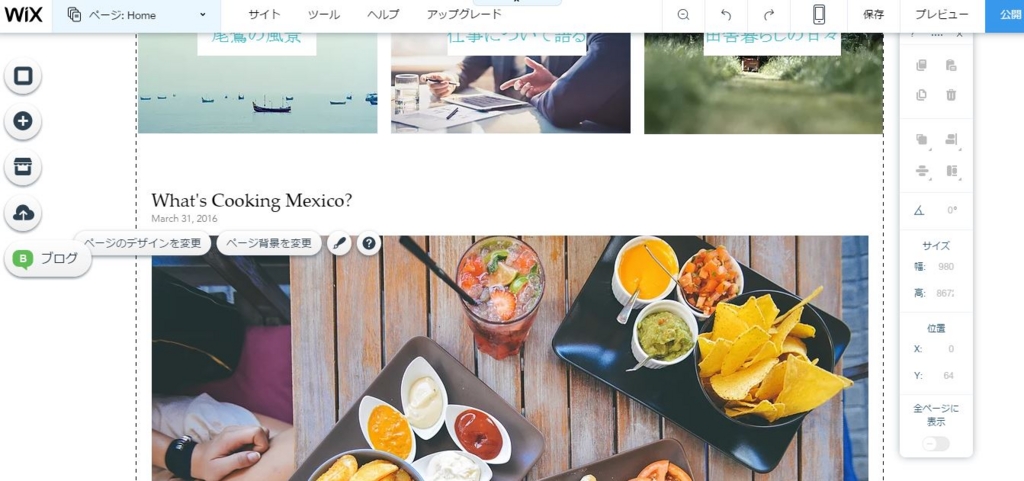
僕はサンプルサイトで「尾鷲の風景」「仕事について語る」「田舎暮らしの日々」という風に作成しているので、その通りに編集してみます。
背景画像をクリックすれば画像が編集でき、文字の部分をクリックすれば文字を編集できます。

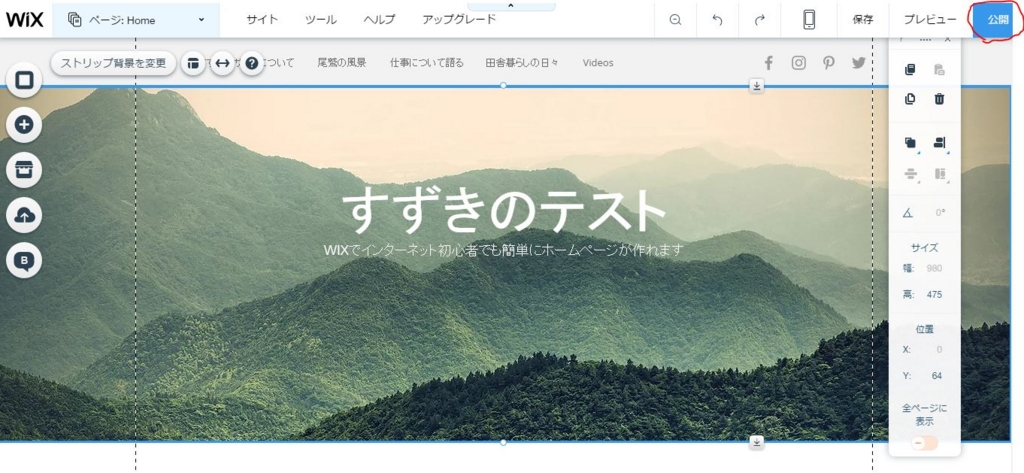
こんな感じになりました。
あなたのホームページにどんな情報が載っているか、これでキレイに分かりますよね。
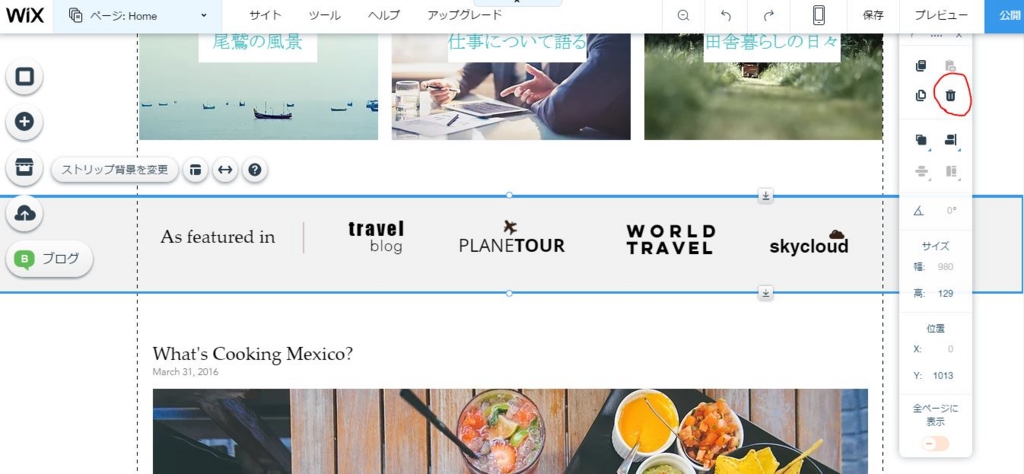
17、ボタンの下にあるグレーの帯部分(「As featured in」とか書いてある部分)は、ホームページ開設時にはあまり必要ない箇所なので、取ってしまいましょう。

グレーの帯部分をクリックして、赤枠内の「削除」をクリックします。
そうすると、この部分が全て消え、空白が残ります。
18、なんだか中途半端に空白が出てしまうので、ここを修正していきます。

赤枠のブログ記事部分をもう少し3つのボタンより近付けて、不自然な空白を無くしたいですよね。
やり方は簡単。ブログ記事部分をドラッグ(※)してマウスを上に持っていくと、記事部分が上に動いて行きます。
で、空白がうまく縮まる所でドロップ(※)すれば、その場所に記事部分が移動して空白が無くなります。
※ドラッグ&ドロップ ― マウスでクリックしたままの状態と、それを解除した(左クリックボタンを離した)時のこと。

こんな感じで、うまく空白が消えました。
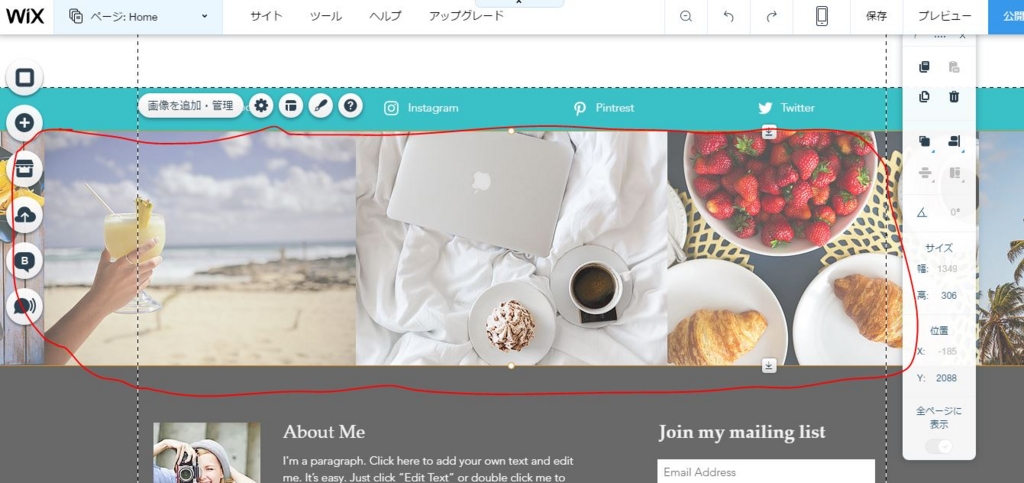
19、さらに下の方にスクロールしていくと、おしゃれな画像が横並びになっている部分があります。

画像部分をクリックして「画像を追加・管理」ボタンを押せば、この部分を編集できます。

この部分では、上記画像の通り、5枚の写真が同時に選択されています。
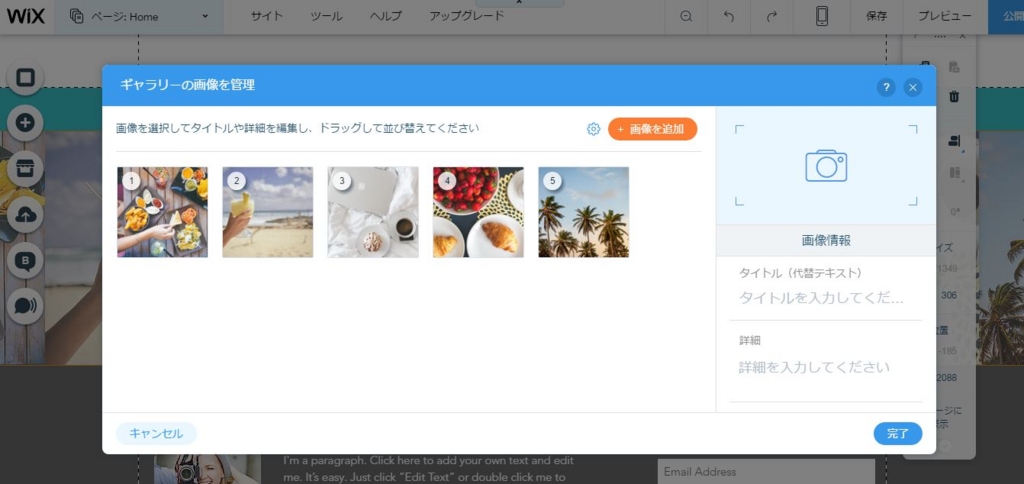
あなたのホームページの雰囲気に合わせて、好きな画像を複数枚(3~5枚くらい)選んでお洒落なデザインにしちゃいましょう。
「画像を追加」ボタンで好きな画像を探して追加でき、気に入らない写真は「クリック⇒ゴミ箱アイコン」で消すことができます。

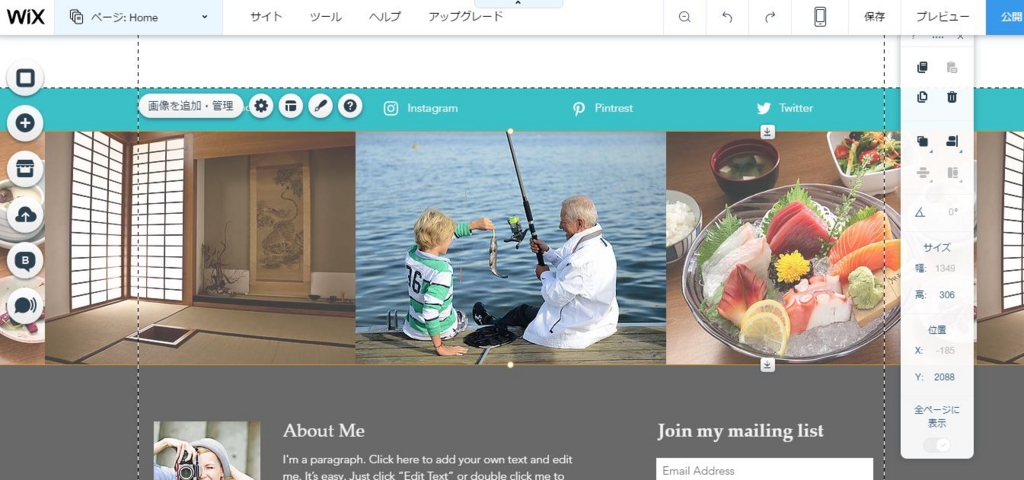
こんな感じでデザインできます。
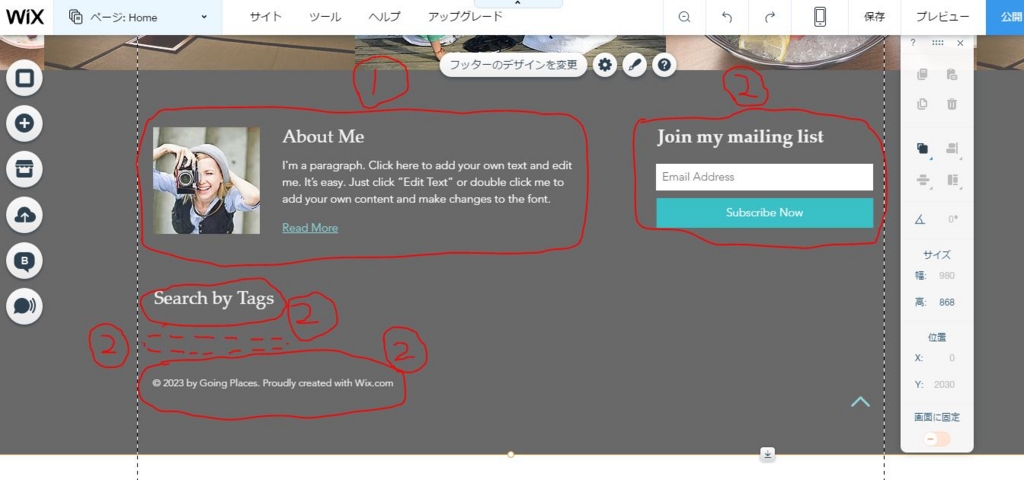
20、さらにその下、フッターと呼ばれる部分を編集していきます。

①と書いてある赤枠部分は、13番目で作成したAboutページの要約を入れましょう。
カメラの女性の写真をクリックして、あなたがAboutページに載せた写真に変えます。
同様に、「About Me」の部分、その下の英文部分(「Read More」は一旦そのまま)もクリックして修正します。
英文部分は、あなたのプロフィールの要約です。簡単にあなたがどんな人か分かるように、簡単に説明を入れましょう。
②部分は特にいらないので、クリックして削除してしまいましょう。
ちょっと見づらいですが、破線で囲っている部分もクリックして消します。

こんな感じになりました。スッキリ見やすいですね。
ここまでやれば、最初のホームページ作成は終了です。
21、締めくくりに、画面右上の青い「公開」ボタンを押します。

このボタンを押すことで、あなたのホームページを他の人も見られるようになります。

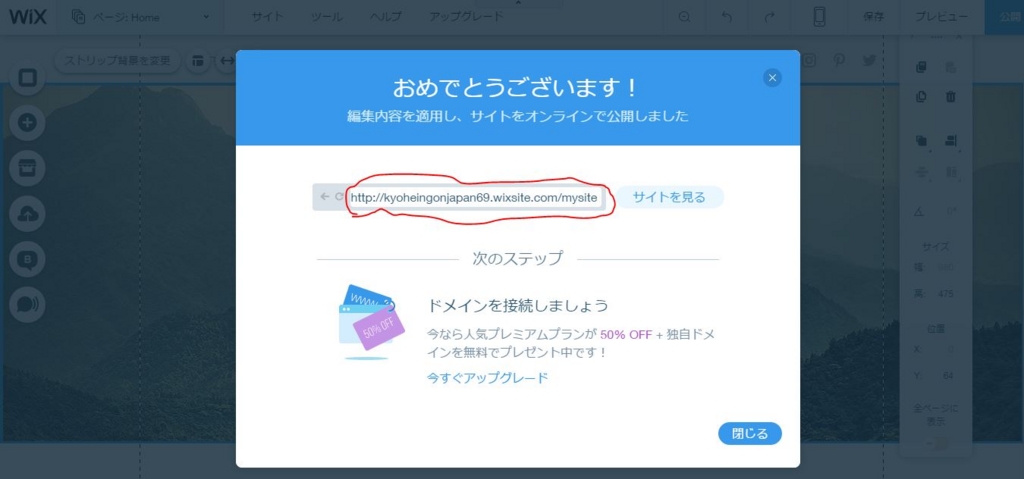
公開ボタンを押すと、こんなポップアップが出て来ます。
赤枠で囲ってあるあなたのホームページのURLをコピーして、仲間にホームページを作成したことを教えてあげましょう!
さて、これからがいよいよ本番。
あなたのホームページならではのコンテンツ(ホームページの具体的な内容となるページ、記事のこと)を作成していきますよ。
ホームページのブログ記事作成
今回は、あなたのホームページが更新しやすいように「ブログ」という形式を選択しました。
ブログは日記のように記事を気軽に投稿することができるため、あなたのホームページのコンテンツ…つまり内容を簡単に増やすことができるんです。
という訳で、これからあなたのホームページ作成において最も大切になる、ブログ記事の作成の仕方についてお伝えしていきます。
ブログ記事作成の下準備
22、さて、あなたのホームページに記事を投稿していく前に、一つ下準備です。

実は、この"What's Cooking Mexico?"以下、元々投稿されているサンプル記事が9件あるんですよ。
もちろん、これはあなたが作ったあなたのホームページのコンテンツではありませんよね。
という訳で、まずはこれを削除してしまいましょう。
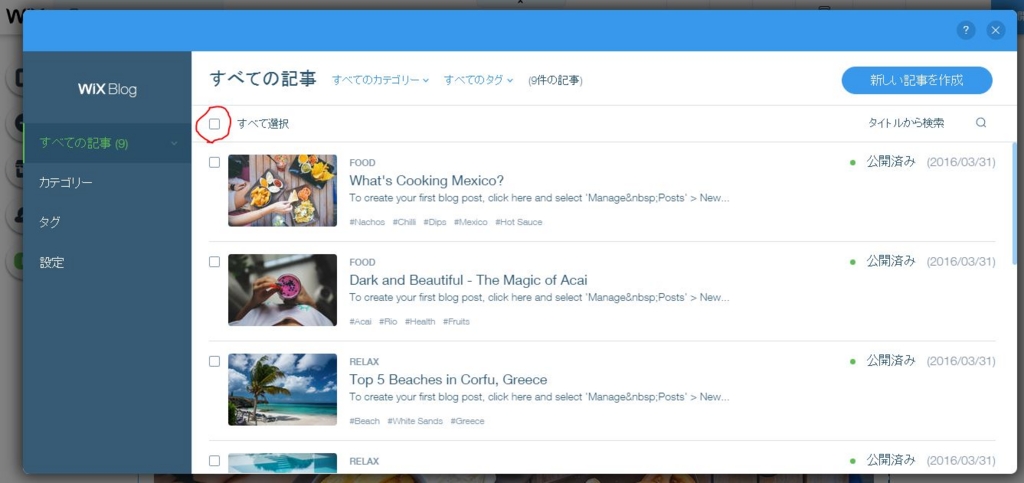
タイトル辺りをクリックして、「ブログを管理」をクリックします。

すると以下のような画面が出てくるので、「すべて選択」にチェックを入れます。

「ゴミ箱」をクリックします。

これでサンプル記事が全て削除されました。
23、次はブログ記事のカテゴリーを設定していきます。
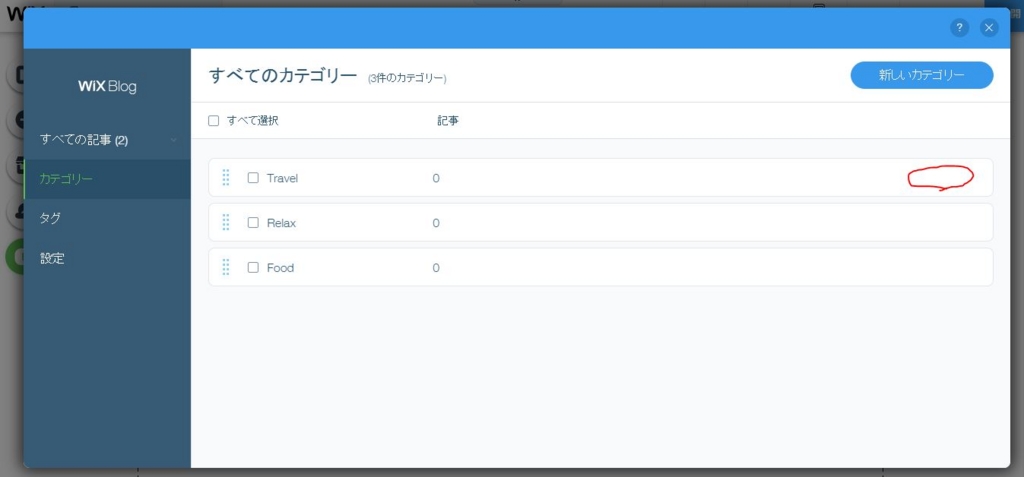
左側「すべての記事」の下にある「カテゴリー」をクリックしてください。

このような画面に遷移します。
初めてこの画面を開いた時にはお知らせ画面が出てきますが、お知らせ右上の×ボタンを押せば消えます。
「Travel」「Relax」「Food」と3つのカテゴリが存在しています。
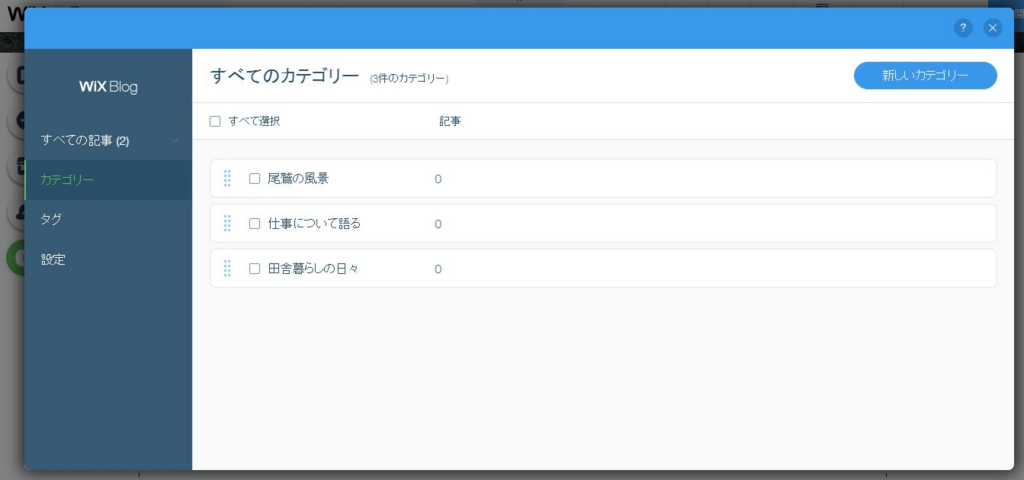
これらにカーソルを合わせ、「名前を変更」であなたが15番目の手順で作成した3つのカテゴリーの通りに名前を変更していきましょう。

こんな感じです。これで下準備は完了!
さて、いよいよあなたのホームページに投稿する記事を作成していきます。
あなたのホームページに記事を投稿しよう
24、サンプル記事を削除した後、右上の「新しい記事を作成」をクリックします。

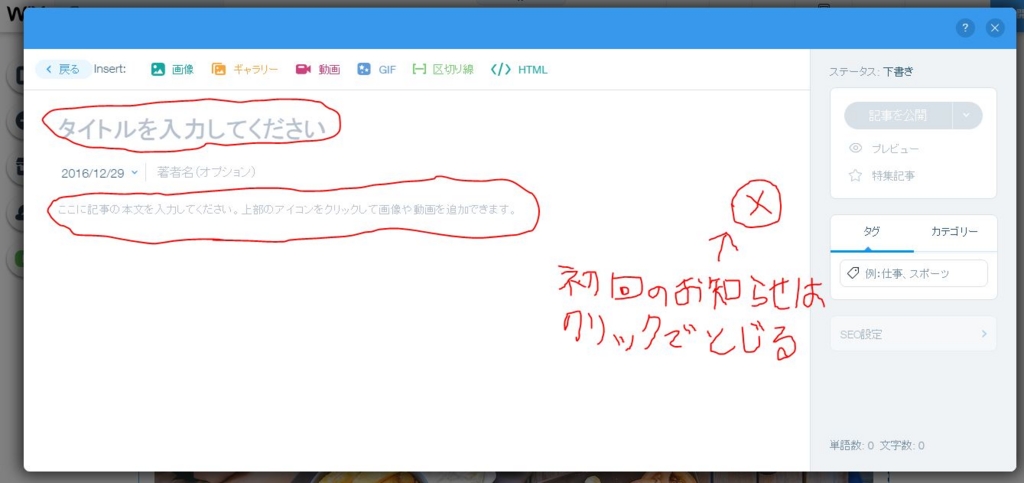
すると以下のように、投稿記事を作成するためのエディター画面が開きます。

赤枠で囲っている「タイトルを入力してください」に記事のタイトルを入れましょう。
その下に記事の本文を書いていきます。(※初回は本文入力欄にお知らせが出てくるので、読み終えたらお知らせ右上の×ボタンを押しましょう)
記事本文はあなたの好きなように文章を書いて、お店のPRをしたり、趣味を語ったり、思う存分楽しんでみてください!
タイトル欄上の「画像」をクリックすれば、本文中に画像も入れられるのでお試しあれ。

こういう感じで記事を書いていきます。
あなたが撮ったこだわりの写真を記事の一番上に載せて、後は写真のポイントや撮影機材について書いてみる、とか。
あなたのお店で最も売れている商品の良さ、なぜ売れているか、どういうお客様にオススメか、等を書いていくとか。
色んな切り口で、好きなようにあなただけの記事を作成してみてください。
25、記事の作成が終わったら、カテゴリーの設定をしましょう。
記事右側の「カテゴリー」をクリックすると、先ほど設定したカテゴリーの一覧が出てきます。

今あなたが書いた記事をどのカテゴリーに入れるのかを決め、チェックを入れます。
この記事は「尾鷲の風景」に入れてみます。
26、記事を書き、カテゴリーを設定したら、右上の青い「記事を公開」ボタンを押すと記事が公開されます。
Home画面に戻ってみると、公開した記事が出現しているはずです。

こんな感じです。
今後あなたが新しい記事を追加していくたび、最新の記事がこのトップページに表示されていきます。
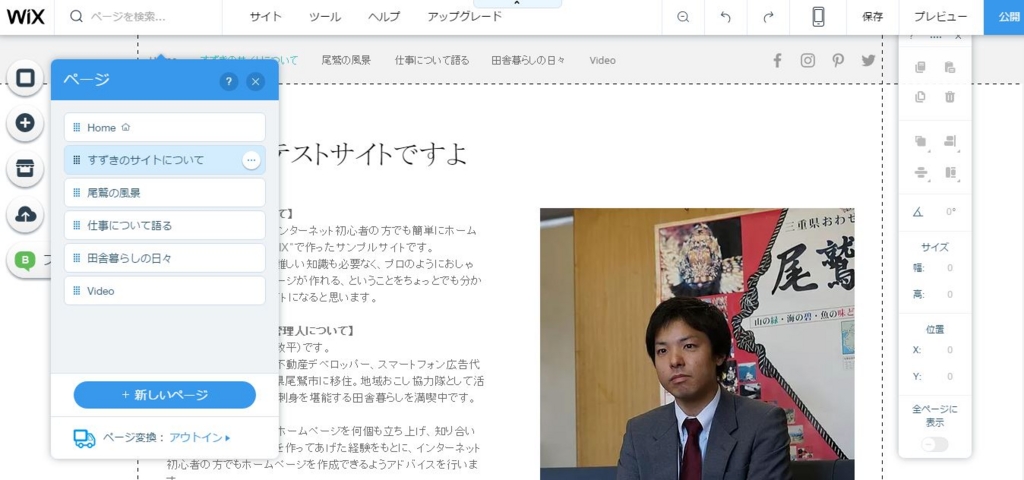
27、記事を追加したところで、もう一度画面左上の「ページ:Home」の部分をクリックします。

これからカテゴリーページの中身を編集していきます。
上の画像で「尾鷲の風景」となっている箇所(実際には15番目であなたが設定した名前)をクリックします。

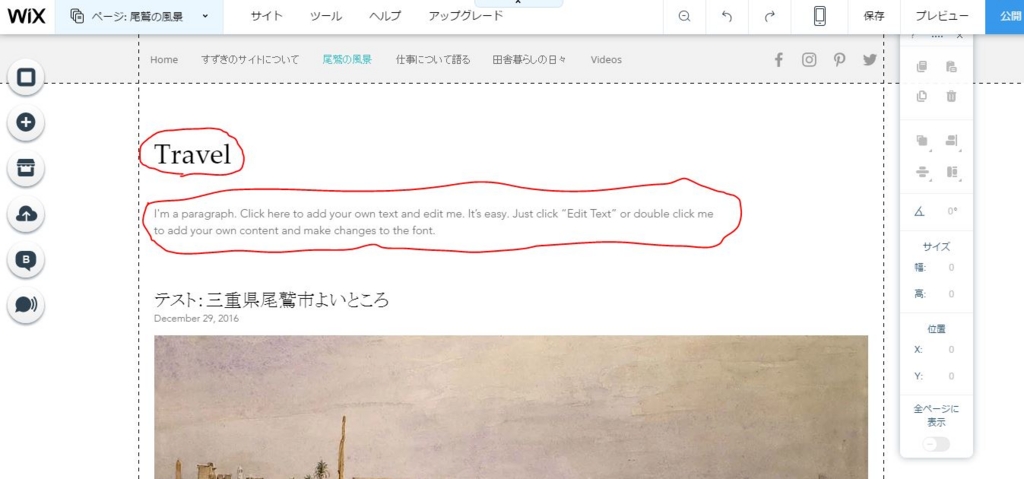
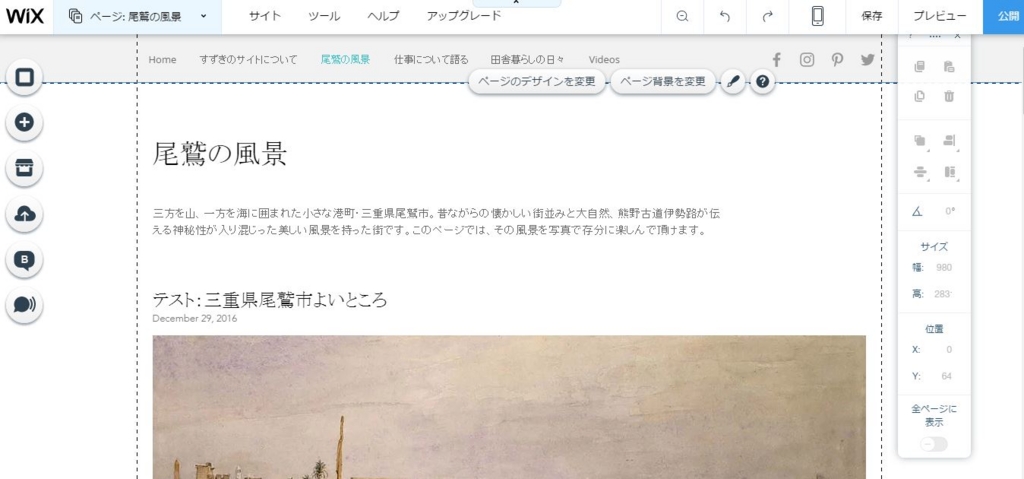
このような画面に移ります。
先ほど書いた、「尾鷲の風景」カテゴリーにチェックを付けた記事が下に出現していますね。
このページは、あなたのホームページのメインカテゴリーを一まとめにしたもの。
サンプルサイトの例だと、このページを見れば「尾鷲の風景」をたっぷり楽しむことが出来る、という訳です。
「Travel」と書いてある部分には、カテゴリー名(「尾鷲の風景」など、あなたが設定した名前)を入力してください。
その下の英文には、そのカテゴリーの内容説明を入力します。

これと同じ手順で、他のカテゴリーページも更新していきましょう。
左上の「ページ:尾鷲の風景」となっている箇所をクリックして、一つ下のカテゴリーページに移って同様の作業をしてください。
以上であなたのホームページの基礎が作成されました!
大変お疲れ様でした。
最後に、もう一度右上の青いボタン「公開」を押してください。
ホームページ作成後の更新の仕方
さて、以上27個のステップで、あなたのホームページが見事作成できたと思います。
これからは、つど時間を見つけて記事を投稿したり、もうちょっと勉強してあなたのホームページのデザインを修正したりしていきましょう。
ホームページを更新するための手順を以下で説明しておきます。
28、3番目でお気に入りに入れたログインページ(https://users.wix.com/signin)を開きます。

新規登録をした時に控えておいた、メールアドレスとパスワードを入力欄に入力し、「ログイン」をクリックします。

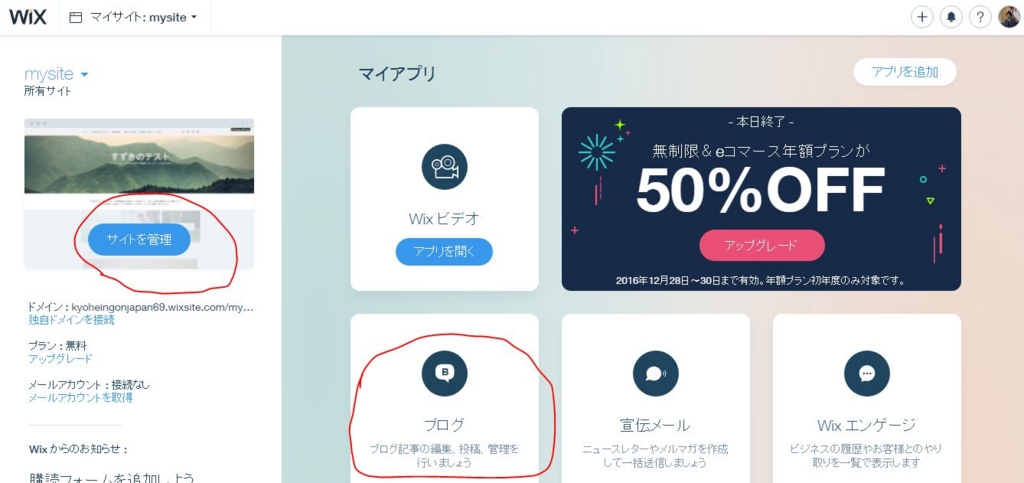
すると、こちらの画面に遷移します。
新しい記事を投稿する場合は「ブログ」をクリックして、「新しい記事を作成」ボタンから作成することができます。
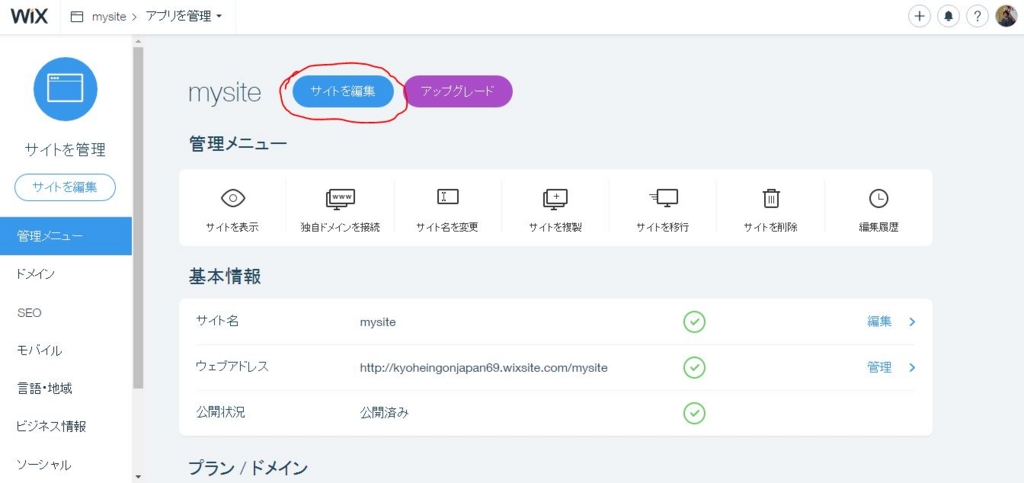
その他、あなたのホームページのデザイン等を更新したい場合は、「サイトを管理」をクリックします。

「サイトを編集」をクリックすると、ホームページ更新画面に移ります。
ホームページ作成方法のまとめ
という訳で以上、インターネット初心者の方でも簡単にホームページが作成できる方法について解説をしました。
自分のお店をもっと宣伝したいあなた、趣味仲間が欲しいあなた、老後の余暇を面白くしたいあなた、ぜひ活用してみてください。
以下、簡単に今回のホームページ作成方法のまとめ(骨子)です。
・WIX(http://ja.wix.com/)に登録して、ホームページを作成できるようにする
・この記事の手順に沿って、ホームページの編集したい部分をクリックし、あなたのホームページの外観を作っていく
・あなたの好きなこと、必要なことをどんどんブログ記事に書いて投稿していく
たったこれだけです。
ホームページ作成って実はすごく簡単な話なんですが、手順が多くて、しかも専門用語がバンバン出てくるので複雑に見えるだけなんですよ。
でも、この手順さえ越えてしまえば、後はあなたの好きなようにホームページを更新していくことができ、インターネットを通じて何百人以上もの人に見てもらえるようになっていくんです。
ぜひ、この記事の手順通りにまずは進めてみてください。
また、WIXのより詳しい操作方法については、以下のサイトが参考になります。
見ながら少しずつ勉強していくと良いかと思います。
もっと本格的なホームページを作成したい時は?
今回紹介した手順は、あくまでも「とにかく、あなただけのホームページを作成する」事に焦点を当てたものです。
知識0からでも簡単にホームページが作成できる方法なので、もちろん本格的なホームページの作成方法という訳ではありません。
もっと本格的に「アクセスを集めてお客さんを増やしたい!」とか、「ネット通販でうちの商品を売りたい!」という場合は、やはり本気で勉強しないといけません。
どうしたらホームページをもっと多くの人に見てもらえるのか?
どうしたらインターネットで自分の商品の良さを本当に伝えられるのか?
お客さんが見やすく、情報を入手しやすいホームページはどう作成すべきか?
インターネットやホームページ作成に必要な専門知識はどう勉強するのか?
少なくとも、この辺りの課題を解決しなくてはいけません。
数ヶ月、数年単位で勉強しながら、実際にホームページを作って、少しずつ出来るようにしていかなければなりません。
これはなかなかの労力なので、相応の覚悟と時間が必要になります。
もしあなたが相応の覚悟と時間が取れるのであれば、実際にホームページで集客を果たしている人にコーチして貰えたら、あなたのホームページ作成の能力はグッと成長スピードが早くなります。
また、相応の覚悟や時間が取れない場合は、プロに発注することで、お任せで本格的な集客ができるホームページを作成してもらえます。
ホームページ作成のコーチやホームページ作成依頼については、SNSかメールでお気軽に僕へ相談してみてください。
ホームページ作成に関するご質問もお気軽にどうぞ。
Facebook:https://www.facebook.com/kyohei.suzuki.56
Twitter:https://twitter.com/munewo_house
じゃあの。